HappyFox Chatbot

Speed of iteration was one of the core values at HappyFox. We had created a proof-of-concept for the Chatbot with the business logic living in a hand-coded JSON file. This was enough to validate the solution with prospects and get some early-paying customers to work with. However as the offering started to gain traction, we had to quickly develop a Chatbot Builder application to allow rapid development of customer solutions.
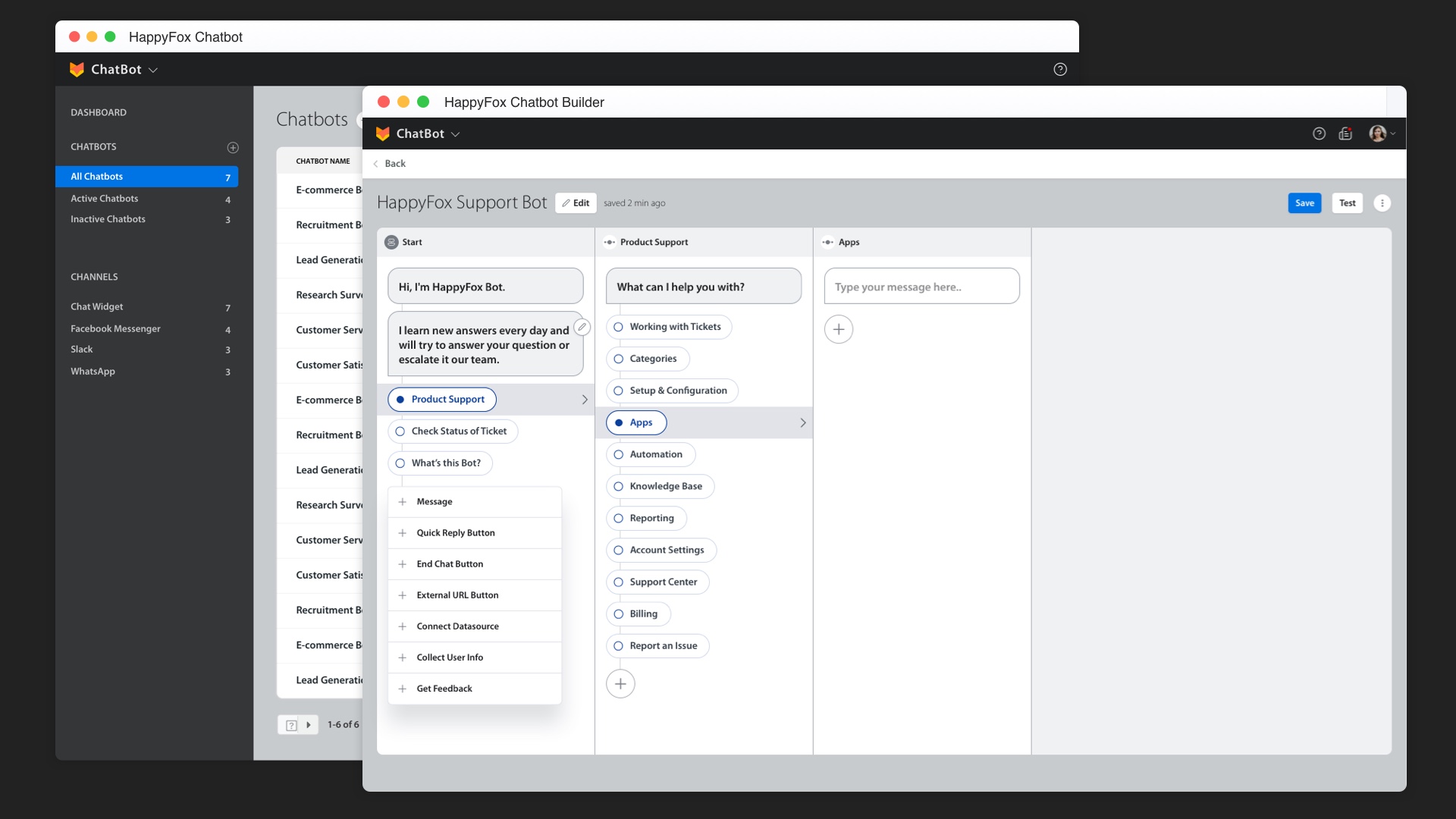
Typical Chatbot Builders use a hierarchical tree view to represent the conversation flow of the chatbot. Every competitor at that time had a similar collapsible tree view for the customer to create and customize the bot. During our research, we realized that such a builder UI was neither useful to the customer nor easy to build.
A hierarchical tree view with collapse/expand interactions is fairly complex to build from a web frontend point of view. It would require expertise in either Canvas or SVG to draw the branches and CSS animations to execute the collapse/expand functionality. We were hesitant on taking such an engineering-heavy approach that allowed little early iteration.
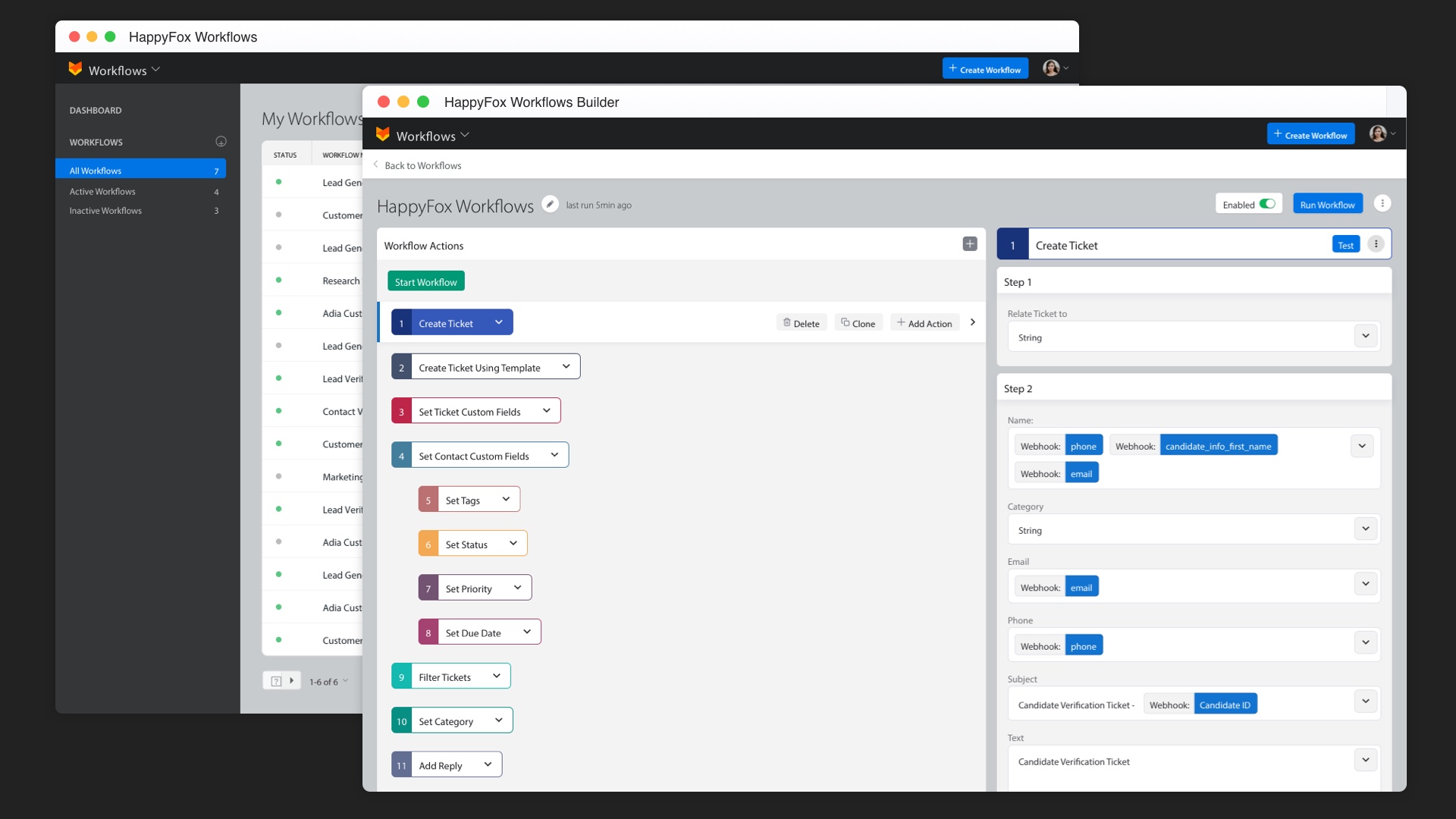
The UI design breakthrough came from imagining the hierarchical data structure as a nested file structure. We would expose one level of the data at a time and add a new column to drill down into the conversation flow. Each column would perfectly capture a single stage or step in the chatbot's conversation logic.
This approach helped us ship an MVP in a very short time, without having to fully implement every functionality of the chatbot. For advanced chatbot functions, we relied on editing the JSON directly.