
GitLab is an open-source code collaboration platform that enables developers to create, review, and deploy code bases. The platform aspires to offer tools for every stage of software development – from planning to deployment and beyond.
GitLab was launched in 2014 and is a fully remote organization with over 700+ members from 45 countries.
Product Designer, Create Stage
Web

I joined GitLab in January 2018. The company had just scored its Series-C funding and was aggressively scaling both the team and the product features. It was an exciting time.
GitLab’s product teams were divided based on the various stages of the DevOps lifecycle. I was part of the “Create” team responsible for designing and maintaining the various tools and features that developers would use to create or code software.
GitLab, being an open source product, all the design and development was done in public, visible to customers and contributors alike. Transparency was one of the core values of the company and working in public ensured that all stakeholders were in sync.

GitLab Design System, Pajamas, was one of the first projects that I got started with. The Sketch library and the documentation website were a work-in-progress and all designers contributed to it.
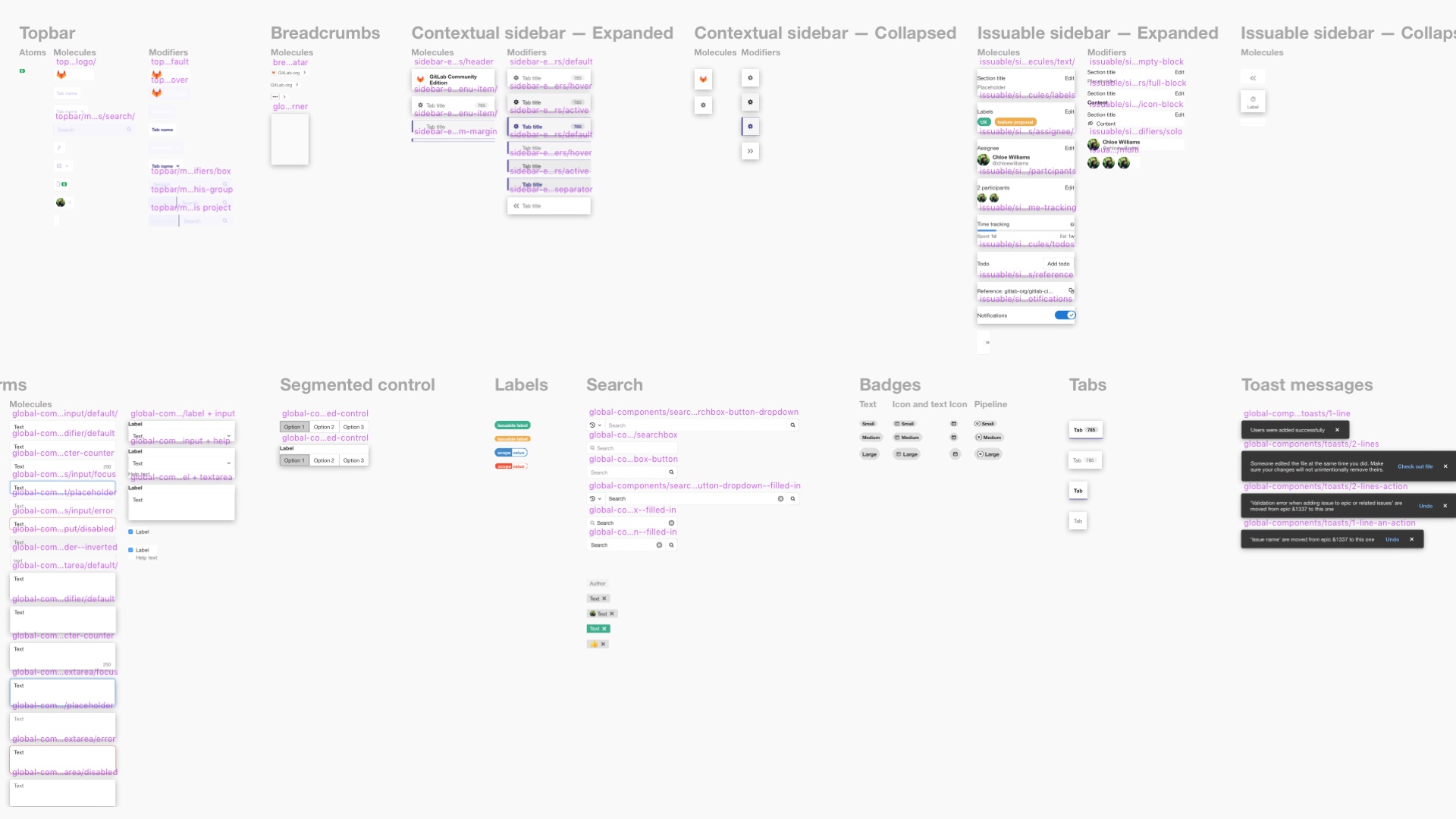
With over 25 unique UI components and 50+ unique design patterns, this was a large design system to maintain. In sync with the Sketch Library were a CSS Framework called csslab and a UI framework in Vue.js called gitlab-ui. All the icons and SVG illustrations were compiled into an NPM module called gitlab-svgs.

Working on this project gave me a lot of experience in handling design debt and figuring out a way to standardize design components across a very large application.

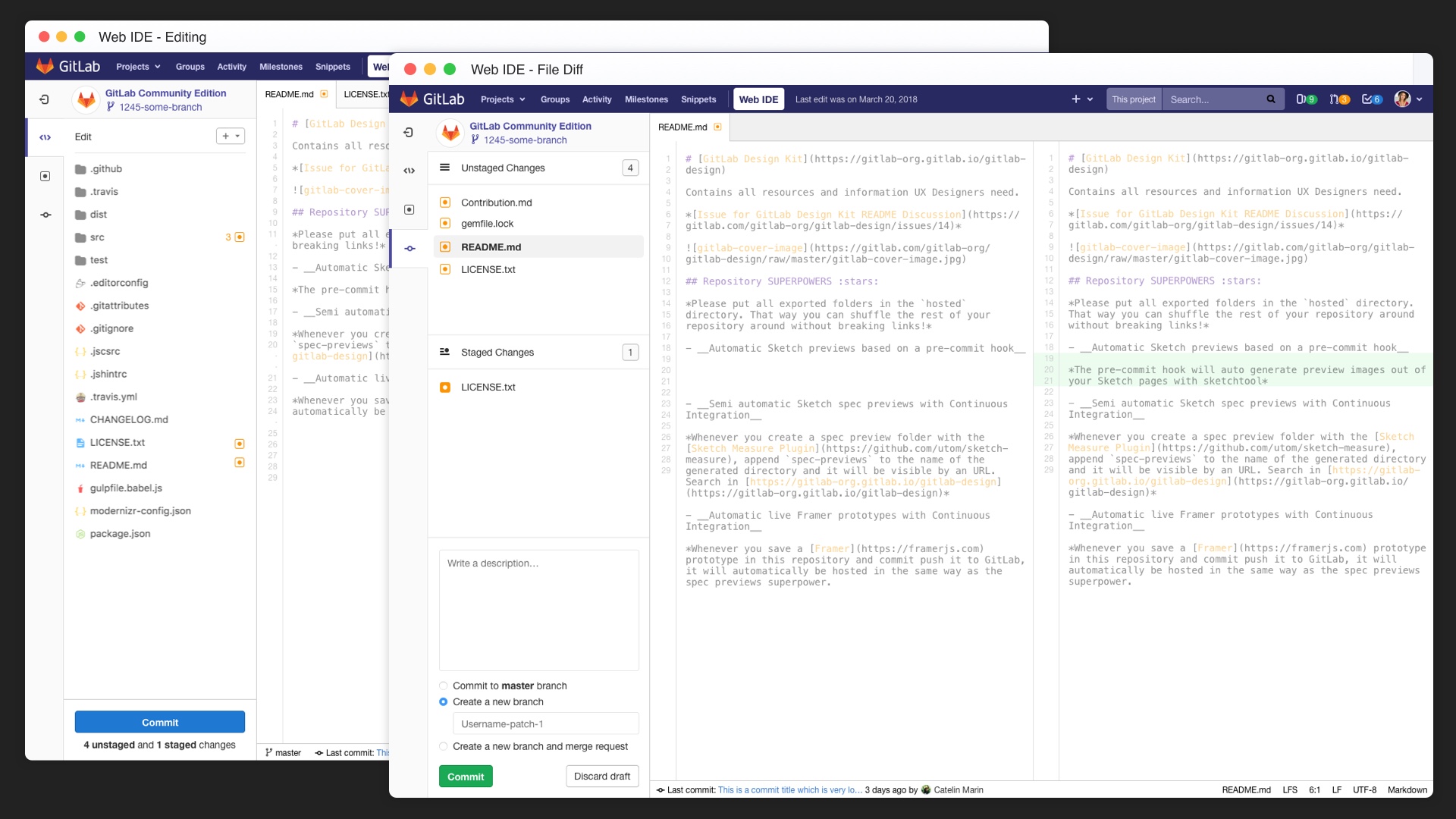
The Web IDE was in its infancy when I joined GitLab. One of the developers had built a proof of concept, multi-file editor on the foundation of Visual Studio Code. This became the foundation for the Web IDE.
During my time at GitLab, I was instrumental in building a long term vision for the Web IDE. I was the primary designer behind numerous features of the Web IDE like CI/CD Pipeline, In-context Discussions, Client-Side and Server-Side Live Preview, and various repository management features.

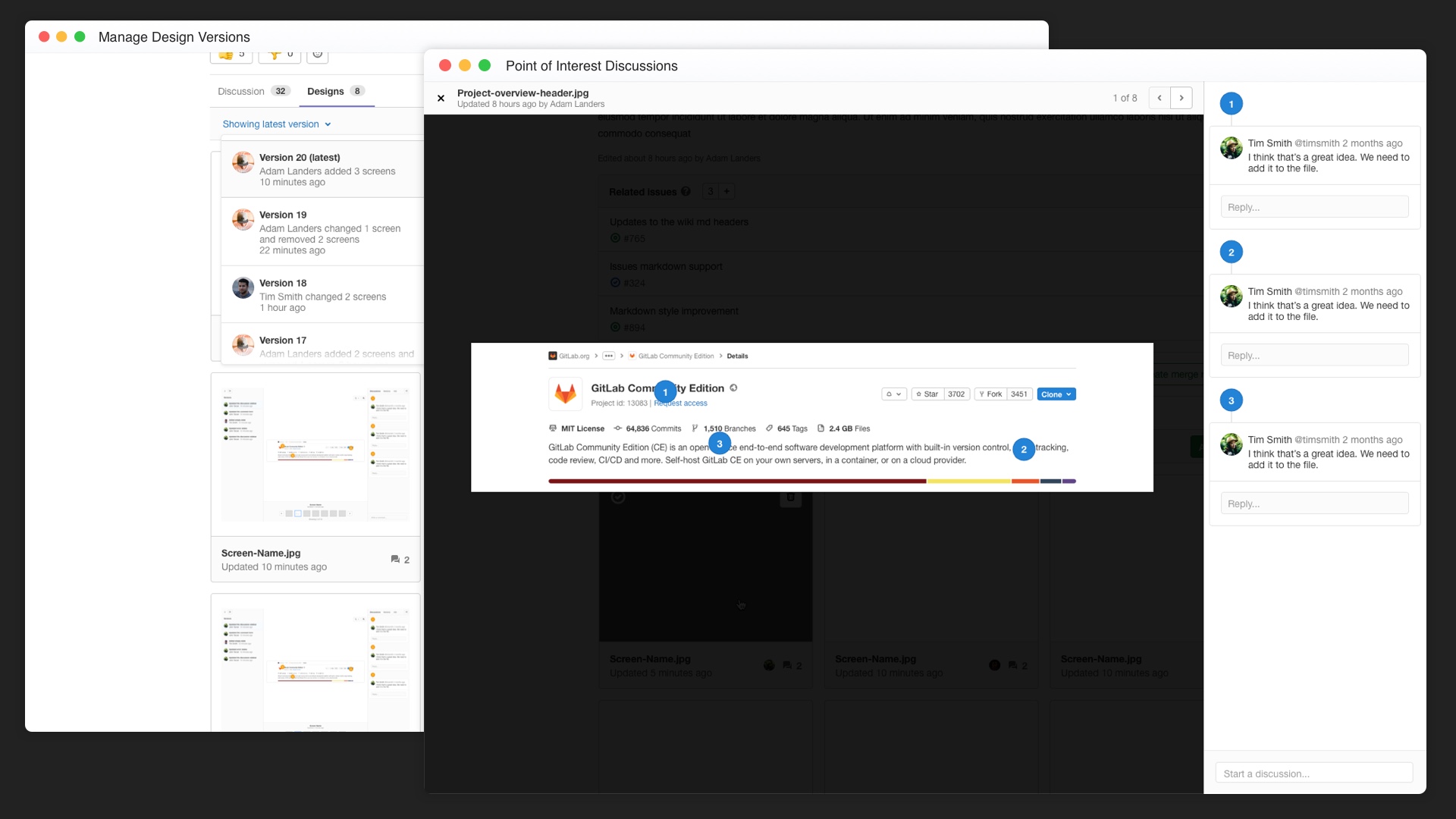
The one feature that I helped design which is very close to my heart was Design Management. The objective of this feature was to improve the designer-developer collaboration within GitLab.
Designers were never a target persona for GitLab eventhough they are essential to any software development process. Inspired by how we use GitLab to design and build GitLab, I took the initiative to do the research and created a proposal for making designers first-class citizens in GitLab.
The bulk of design proposals at GitLab are long, verbose documents. I decided to make a video instead to better illustrate my pitch. Above is my original proposal video that kickstarted the product discovery process.

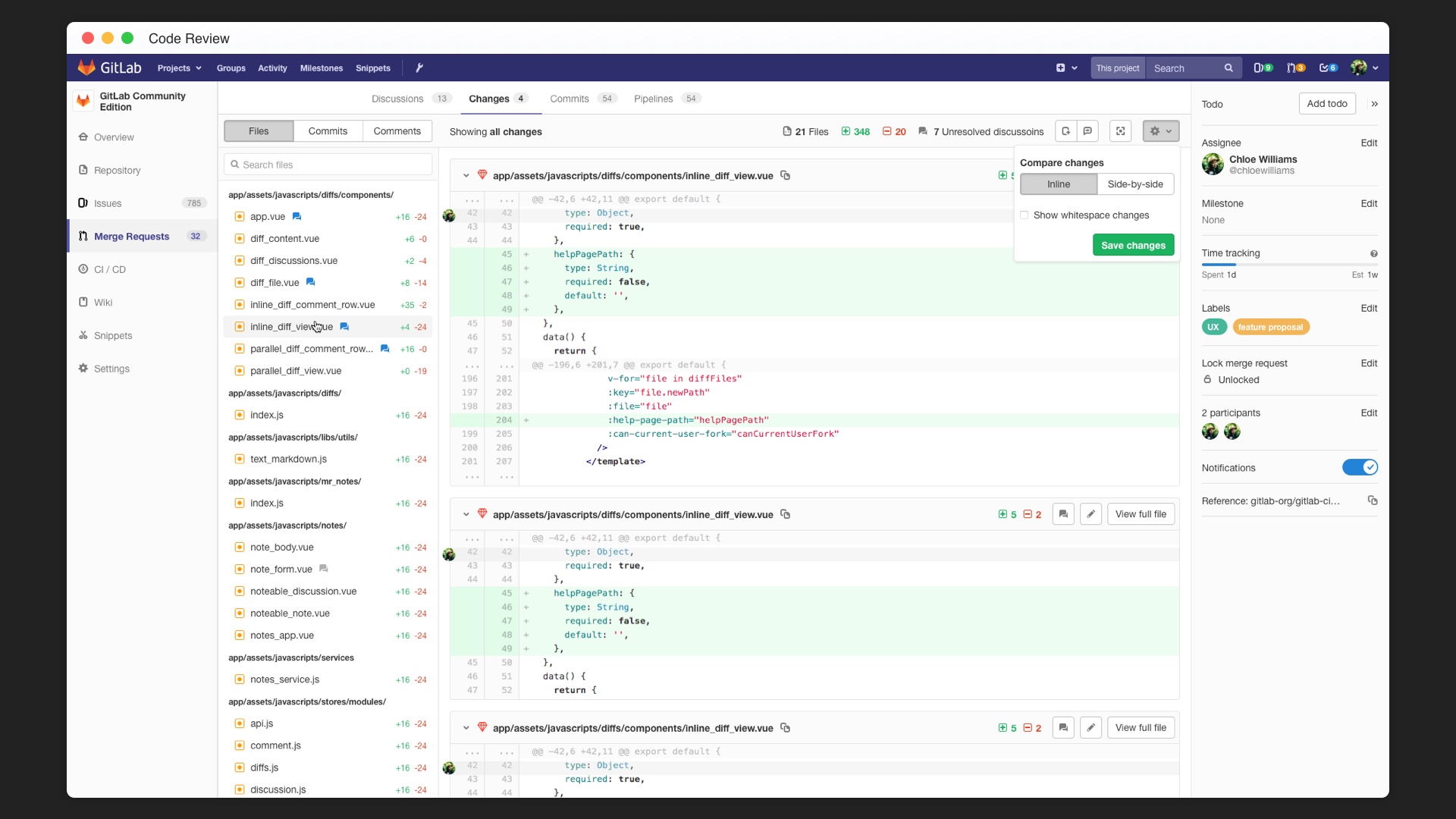
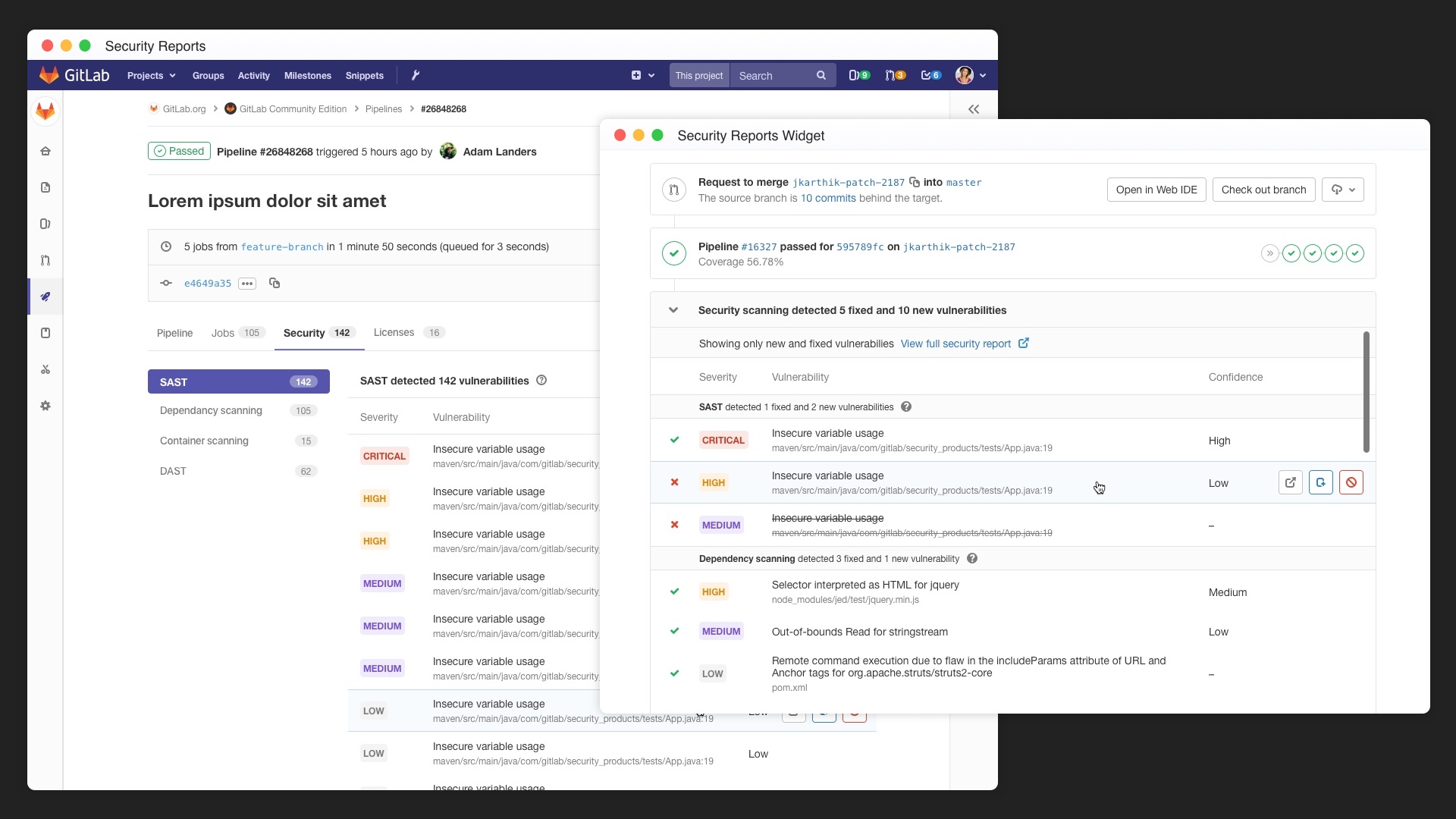
Developer collaboration happens primarily in the Merge Request page of GitLab. This is where all newly proposed changes to the code are reviewed, approved and merged. I was part of a number of design and UX research initiatives that covered every aspect of this page.
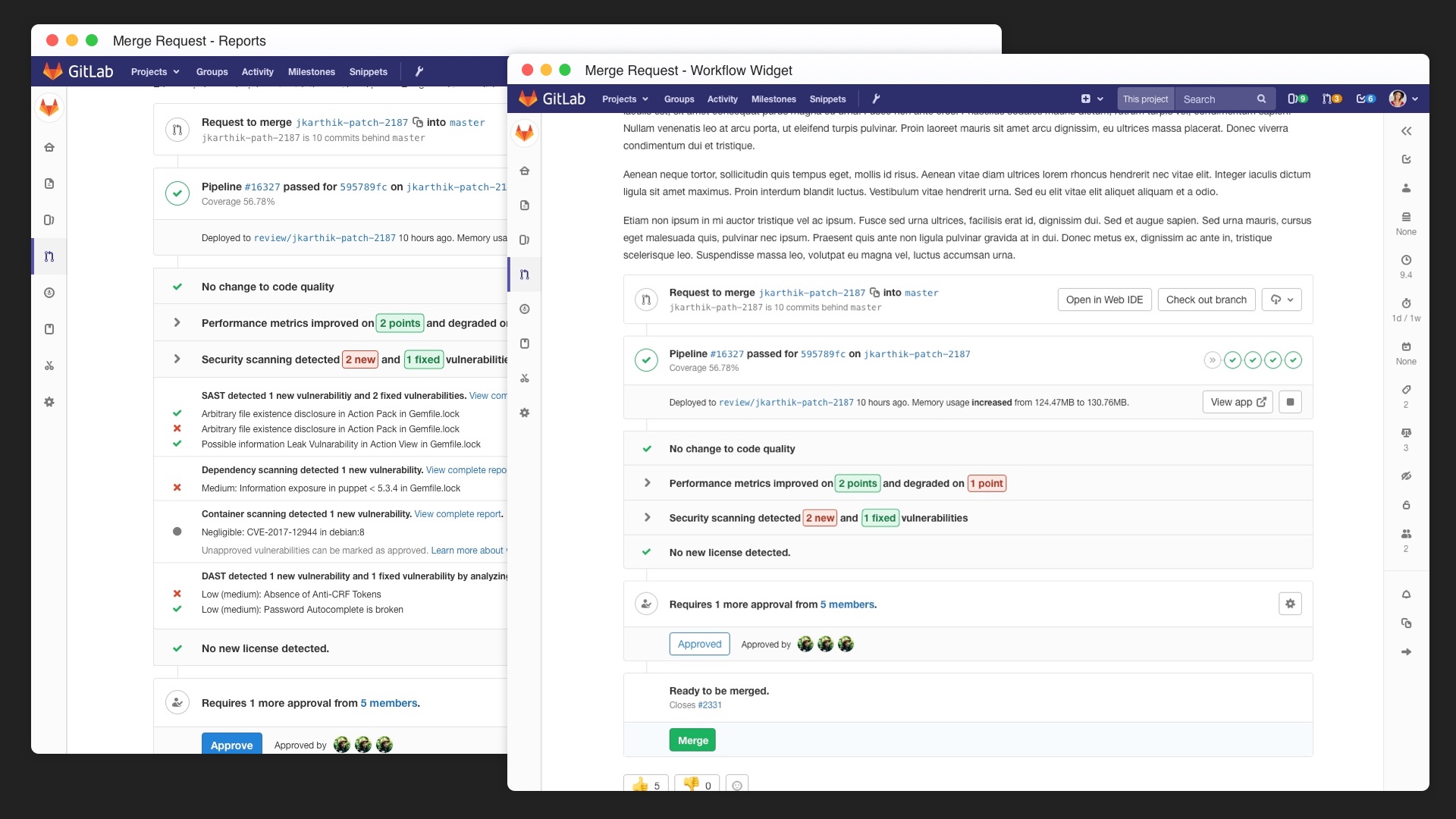
One of my first assignments was to reimagine the Merge Request Widget, that is central to the entire merge request workflow. This was an information-rich piece of UI with many variations depending on the project state.
My proposed solution improved readability, mobile usage, and overall developer productivity. I helped to break this down into many small releases which were built and rolled out over a period of 6 months.

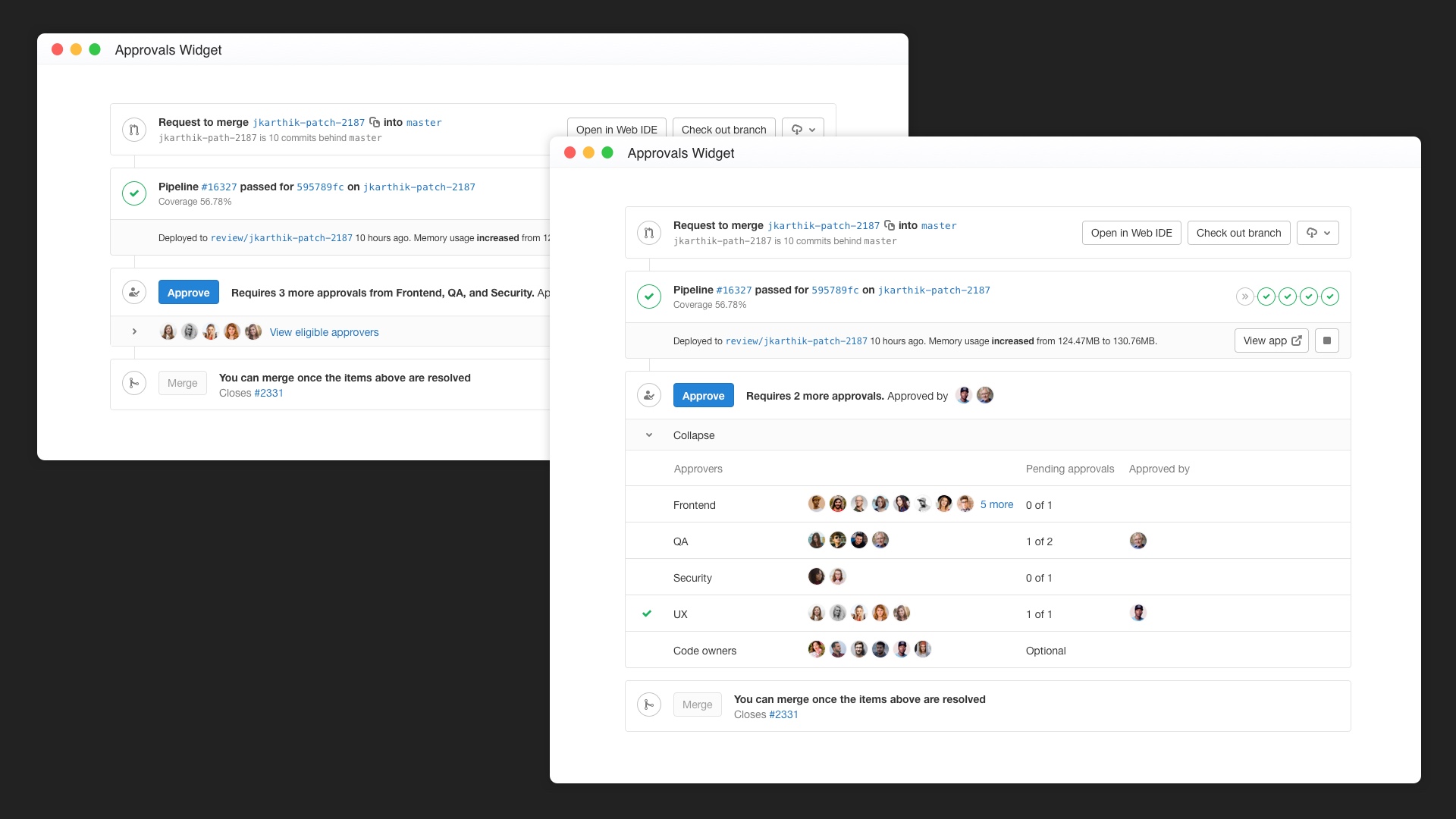
Originally, GitLab had a very simple Approvals feature – a merge request with a predefined number of approvals was deemed fit for merging. This proved to be too simple for the complex needs of large organizations which were building mission-critical applications using GitLab.
My brief was to design an Approvals system where members from various teams could collectively approve or reject a proposed solution. I interviewed several users of GitLab to understand how their organization performed code review and approvals. The result was a vastly improved and versatile design that allowed flexible approval rules suitable for every organization's needs.
Without making the page too long, here are some more projects that I was involved in.